BlueNote
XpressEngine을 활용한 레이아웃 만들기 학습노트

XE 레이아웃이란?
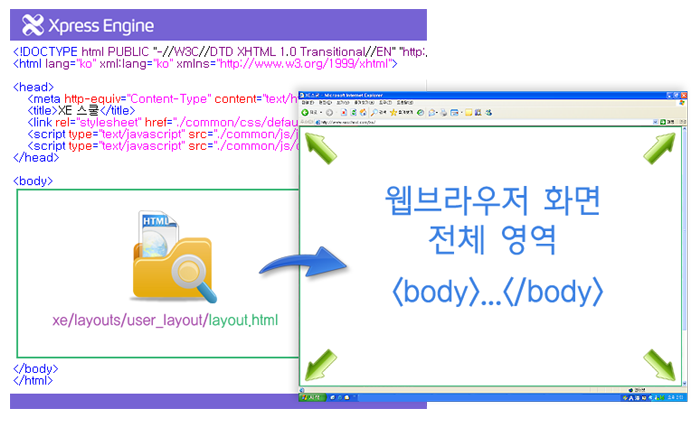
XE스쿨에서 나만의 레이아웃 만들기를 공부하셨다면 사용자 레이아웃의 폴더 위치와 layout.html 문서의 역할에 대해서 알 수 있습니다. 다시 정리해 보면 XE는 항상 완성된 HTML 문서를 제공합니다. 그리고 <body>와 </body> 태그 안에 표시할 내용은 사용자가 미리 만들어 둔 레이아웃 문서(layout.html)를 찾아서 확인하고 모니터 화면에 표시합니다. 그 중에서도 XE 관리자 설정에서 미리 만들어 두었던 페이지, 외부페이지, 게시판 모듈 등은 레이아웃 문서에 포함된 {$content} 변수를 이용해서 그 자리에 표시하게 됩니다. 만약 페이지, 외부페이지, 게시판 모듈의 설정에서 레이아웃을 선택하지 않았다면 레이아웃 없이 모듈만 표시하게 됩니다.
레이아웃(layout.html) 문서에는 <html>, <head>, <body>와 같은 문서 양식 태그는 필요하지 않습니다. 오직 <div>, <h1>, <p>, <ul>, <img> 등과 같이 내용을 표시할 수 있는 태그와 요소(엘리먼트)들만 배치해야 합니다. 레이아웃 문서에서 XE 템플릿 문법을 이용해 JS, CSS 문서를 불러오기 하였다면 XE는 이것을 미리 확인하고 자신의 <head>...</head> 안으로 가지고 올라 갑니다. 때문에 <body> 안에서는 JS와 CSS 구문을 찾을 수 없습니다.
XE에서 {$content} 내용 변수는 각각의 모듈을 표시하고 실제적인 내용을 출력하는 역할을 담당합니다. 반면에 헤더, 푸터, 사이드바(서브메뉴 또는 배너영역) 등은 웹사이트 방문자에게 웹서핑의 편리를 제공하기 위한 기본적인 공통 분모로써 {$content} 와는 별도로 레이아웃 안에서 미리 그 위치와 영역을 구분하여 구성하고 기능적인 역할과 함께 내용을 보다 아름답고 조화롭게 감싸안는 역할(심미감)을 할 수 있어야 합니다. 따라서 레이아웃을 만드는 것도 일종의 연구 과제라 할 수 있으며 XE스쿨 블루노트는 다양한 레이아웃의 구조(HTML)와 표현(CSS) 방법에 대해 소개할 계획입니다.

http://www.xeschool.com/xe/bluenote_information



